Blog Init
By Kevin Zanzi • 4 min de lectura
2024-02-04
Referencia de estilo completa para la amplia gama de formatos en este blog, mostrando la representación visual de cada estilo al renderizarlo.
Compartir:
Los blogs tienen artículos — oh gran sabiduría — y los artículos tienen estilos. Este artículo es una referencia de estilo completa para la amplia gama de formatos en este blog, mostrando la representación visual de cada estilo al renderizarlo.
Empezamos con el título más frecuente
El título más frecuente es el H2, pues divide cada sección del artículo. Lo podemos apreciar justo acá arriba.
Un título para departamentalizar contenido
Un H3 es un título que se usa para departamentalizar contenido. Es decir, para dividir una sección en subsecciones.
Subdepartamentalizando la departamentalización del contenido
Un H4 es un título que se usa para subdepartamentalizar contenido. Es decir, para dividir una subsección en subsubsecciones. Además es la subdivisión más pequeña que se usa en este blog.
Las imágenes y sus descripciones
Las imágenes son herramientas visuales que ayudan a entender mejor el contenido, y pueden o no poseer una descripción. A continuación se muestra una imagen con y sin descripción.

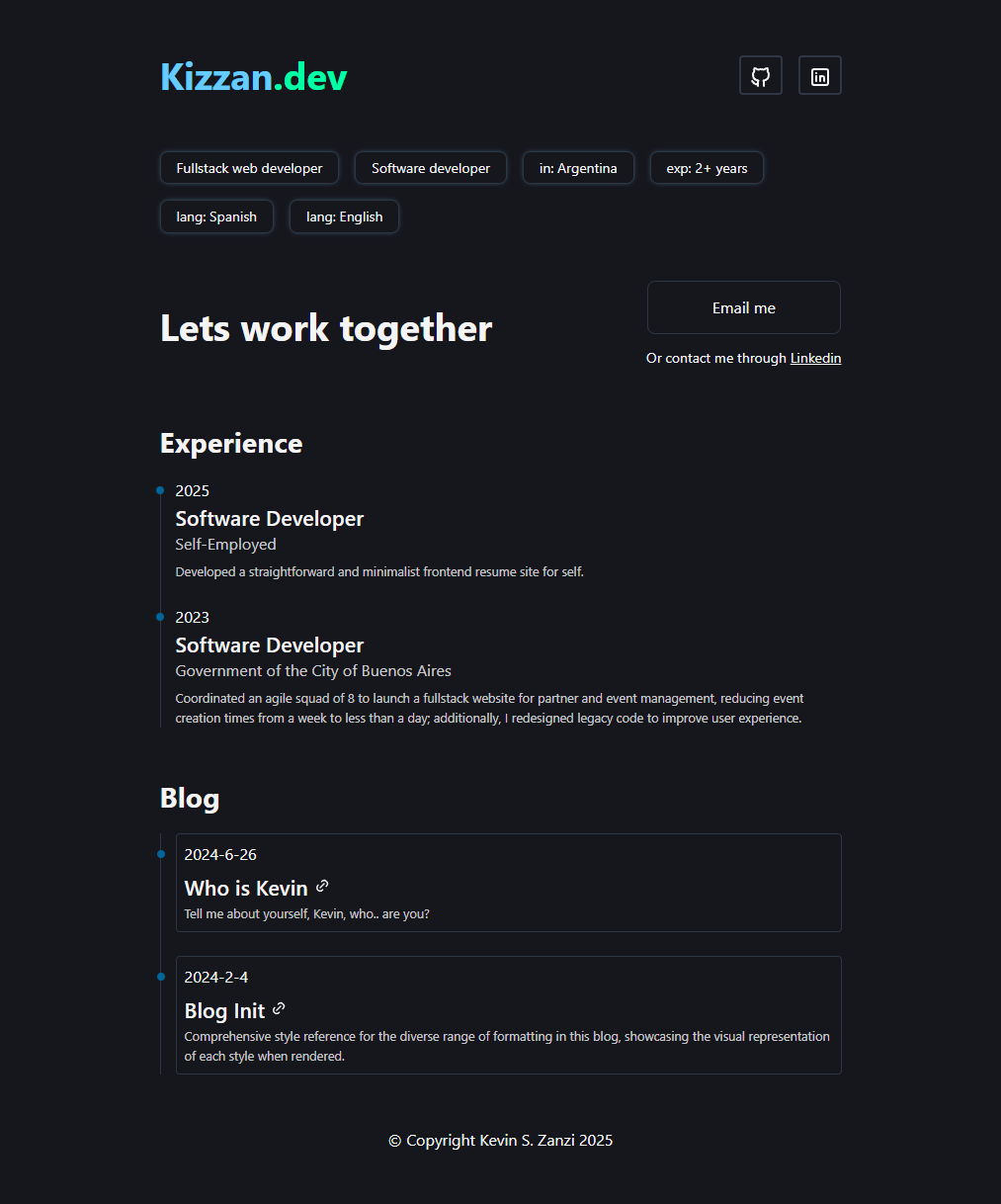
 Foto de la página “cv.kizzan.dev”
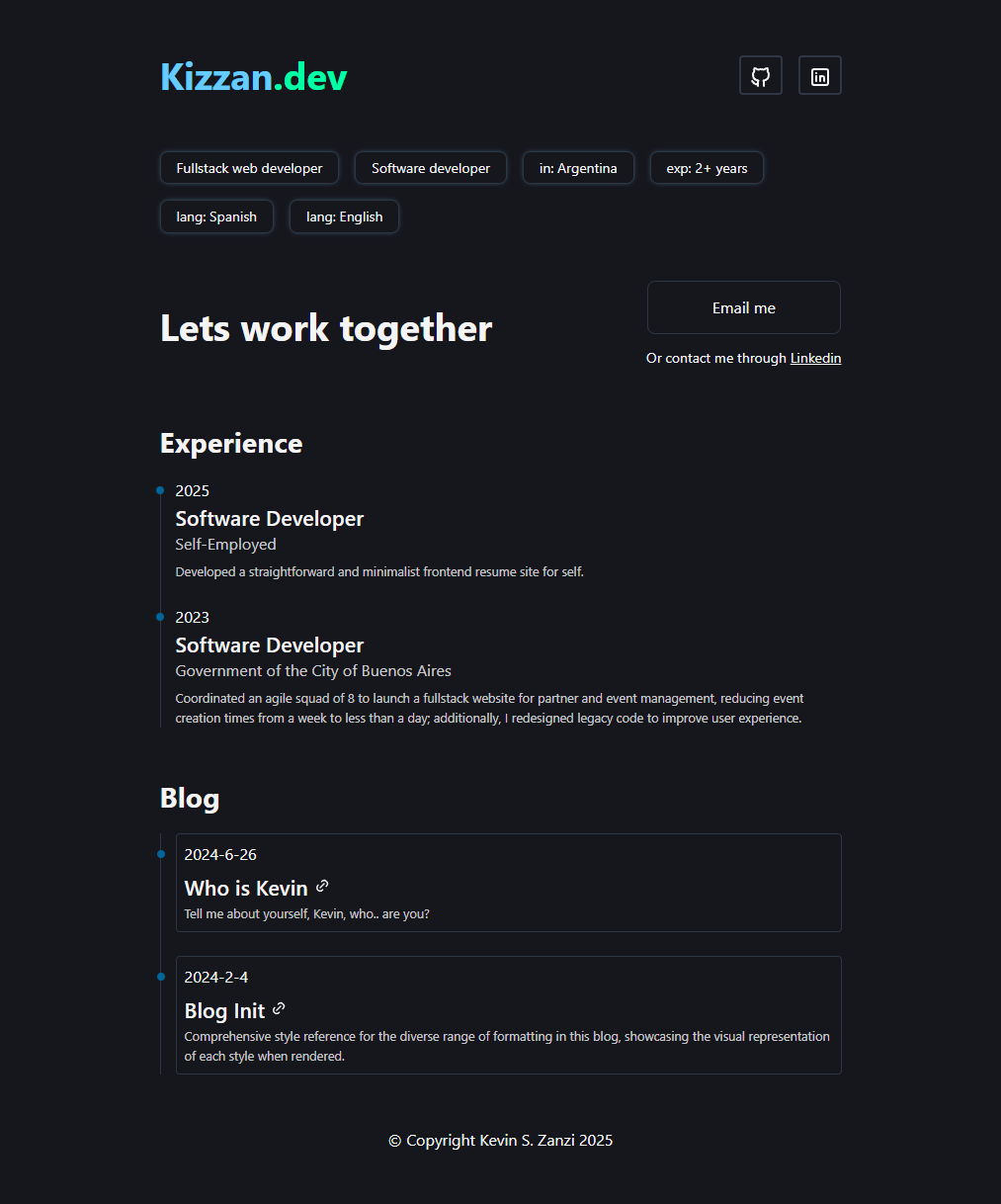
Foto de la página “cv.kizzan.dev”
Código
Hay ocasiones en las que se necesita mostrar código, y para ello, se usa un bloque de código.
const toAdd = [1, 2, 3, 4, 5];
const addNums = (nums) => nums.reduce((acc, num) => acc + num, 0);
console.log(addNums(toAdd));Tablas
Las tablas son una forma de mostrar información de manera ordenada y visual. Por ejemplo podemos mostrar una tabla con información de personas.
| Nombre | Edad | Profesión |
|---|---|---|
| Kevin | 24 | Desarrollador de software |
| Juan | 30 | Diseñador gráfico |
| María | 28 | Contadora |
Una caja llamativa
Las cajas llamativas son una forma de resaltar información importante.
Una cita con una pers.. digo, un texto
Existen dos estilos de citas, por un lado se encuentra la citación a una frase o texto.
Quien le de un laburo a Kevin será un genio aun mayor que yo - Albert Einstein
Por otro lado, se encuentra la citación en forma de bloque, por ejemplo, a un mail.
Ejemplo de email
De: Albert Einstein <[email protected]>
Para: Kevin Zanzi <[email protected]>
Asunto: Laburo
Hola Kevin, ya les informé mi opinión sobre vos. Saludos, Albert.
Listas
Las listas son una forma de mostrar información de manera ordenada o desordenada; ambas pueden ser anidadas.
Desordenadas
Se pueden utilizar, por ejemplo, para mostrar una lista de tareas.
- Tarea 1
- Tarea 2
- Subtarea 1
- Subtarea 2
- Subsubtarea 1
- Subsubtarea 2
Ordenadas
Se pueden utilizar, por ejemplo, para mostrar una lista de pasos.
- Paso 1
- Paso 2
- Subpaso 1
- Subpaso 2
- Subsubpaso 1
- Subsubpaso 2
Cajoncitos
Los cajoncitos permiten mostrar información de manera ordenada y desplegable. Ofrecen un título y un contenido que se muestra al hacer click en el título.
Cajoncitos Solitarios
Un ejemplo de uso para un cajoncito solitario sería, por ejemplo, mostrar un mensaje de error.
Estoy solito ):
¡Y así te quedarás!
Cajoncitos en Grupo
Por otro lado, los cajoncitos en grupo permiten, por ejemplo, utilizarlos para mostrar una lista de preguntas frecuentes.
¿Qué es un cajoncito?
Un cajoncito es un elemento que permite mostrar información de manera ordenada y desplegable. Ofrece un título y un contenido que se muestra al hacer click en el título.
¿Cómo se usa un cajoncito?
Para usar un cajoncito, se debe click en el título. Al hacerlo, se desplegará el contenido del cajoncito.
¿Cuántos cajoncitos se pueden usar?
¡La cantidad de cajoncitos que se pueden usar es ilimitada!
¿Por qué los cajoncitos parecen ir en escalera?
Los cajoncitos parecen ir en escalera porque cada vez tienen más caracteres. Por ejemplo, esta pregunta tiene más caracteres que la anterior.
Y por ende,
Fin